-
[WEB] 인터렉티브 UI 기획 & 디자인Web 2022. 7. 9. 16:52
- 인터렉티브 UI개발 소개
- 정적인 화면 뿐만 아니라 사용자의 행동까지 고려한 동적인 화면 개발 업무
- 편집, 웹, 앱, 모션, 게임 등 UI 개발 업무의 경계가 모호해지고 융합
- 인터렉티브 UI 기획 & 디자인 (AdobeXD-벡터기반)
- XD 왼쪽 툴바메뉴 (alt + shift - 중간부터 커지기, shift - 정사각형, 원)
어도비XD 왼쪽 툴바 메뉴 소개 (AdobeXD)
이번시간에는 실제 어도비XD로 작업을 할때 제일 많이 사용하게 될 왼쪽 메뉴 툴바에 대해 알아보겠습니...
blog.naver.com
어도비XD 상단 주요 메뉴 소개 (AdobeXD)
Adobe XD의 상단 메뉴를 간략히 알아보겠습니다. 실무에서 해당 메뉴를 모두 사용하는 것은 아니므로 모...
blog.naver.com

선택 툴
사각형 툴
원 툴
다각형 툴 (△) - 화살표 아래(꼭짓점 개수 늘리기), 화살표 위(꼭짓점 개수 줄이기)
선 툴
펜 툴
텍스트 툴아트보드 툴

라이브러리
레이어
플러그인
- 요소 색상, 테두리 속성 제어

어도비XD-선형 그레이디언트, 방사형 그레이디언트, 각도 그레이디언트, 오브젝트 흐림 효과, 배
AdobeXD의 그레이디언트 기능을 이용하면 선형, 방사형, 각도등의 다양한 방식으로 그레이디언트를 적용...
blog.naver.com
- 그라디언트색 지정 및 그림자 흐림 효과

배경 흐림 효과 - 뒤에 도형 배경 흐리게 만들기
오브젝트 흐림 효과 - 객체 자체를 흐리게 만들기
- 요소 3D 변형

- 텍스트 설정 (Lorem Ipsum 설치)


- 요소 정렬 및 그룹화

버튼 만들어보기 - 이미지 불러오기
Beautiful Free Images & Pictures | Unsplash
Beautiful, free images and photos that you can download and use for any project. Better than any royalty free or stock photos.
unsplash.com
이미지 불러오는 방법
1. 마우스 오른쪽 버튼 → 모양으로 마스크 만들기
2. 도형 먼저 선택 → 드래그해서 도형에 넣기
- 픽토그램 이미지 (벡터기반) 불러오기
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
플러그인 설치 - Icons 4 Design

픽토그램 아이콘 이미지 불러오기

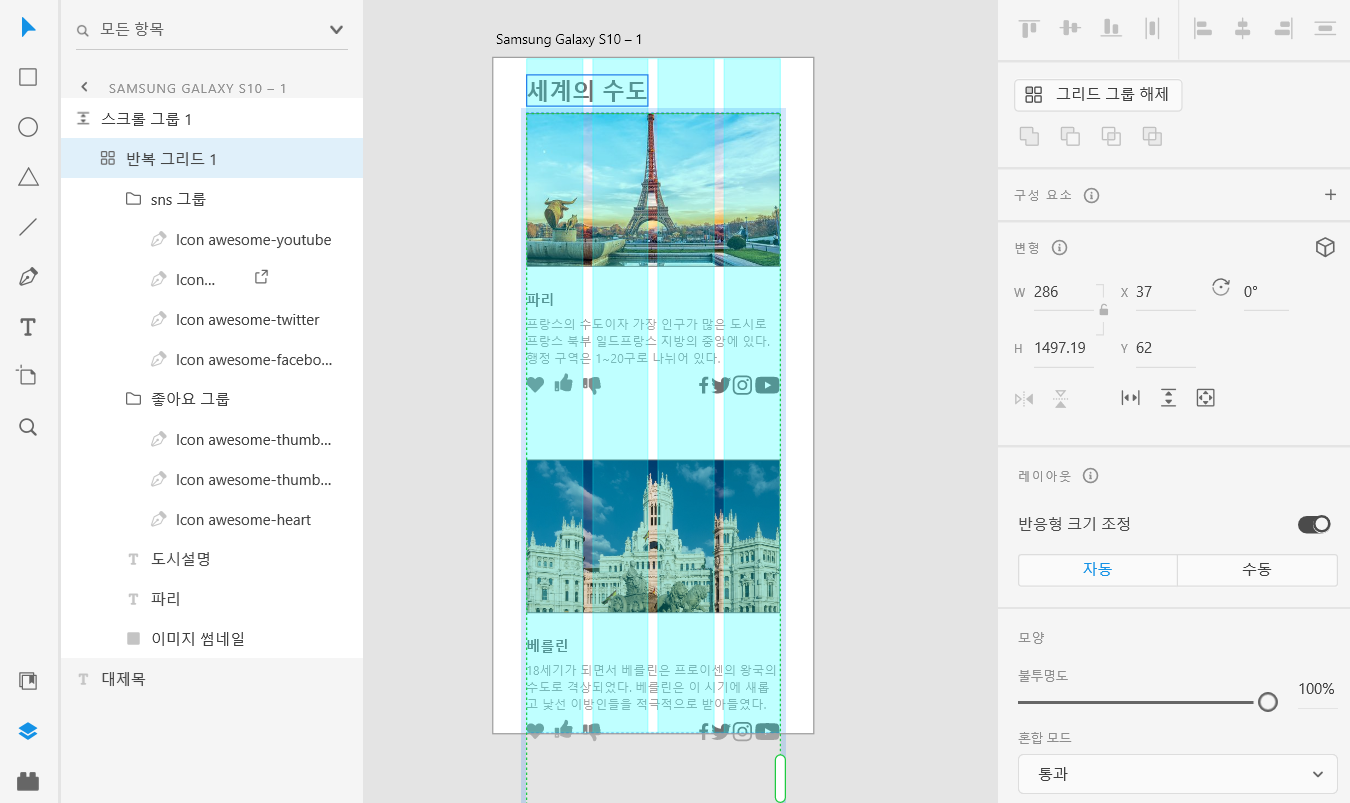
- 반복 그리드 (반복 그리드 그룹 버튼 이용)
기본 틀 하나만 만든 후 반복그리드 효과를 이용해 스크롤 효과를 줄 수 있다.

그리드 기능을 통해 틀을 미리 잡을 수 있음.

- 에셋 사용 (지정한 스타일 불러와서 사용하기)

- 스크롤시 위치고정

스크롤 내려도 헤더 위치는 고정시킬수있도록 지정

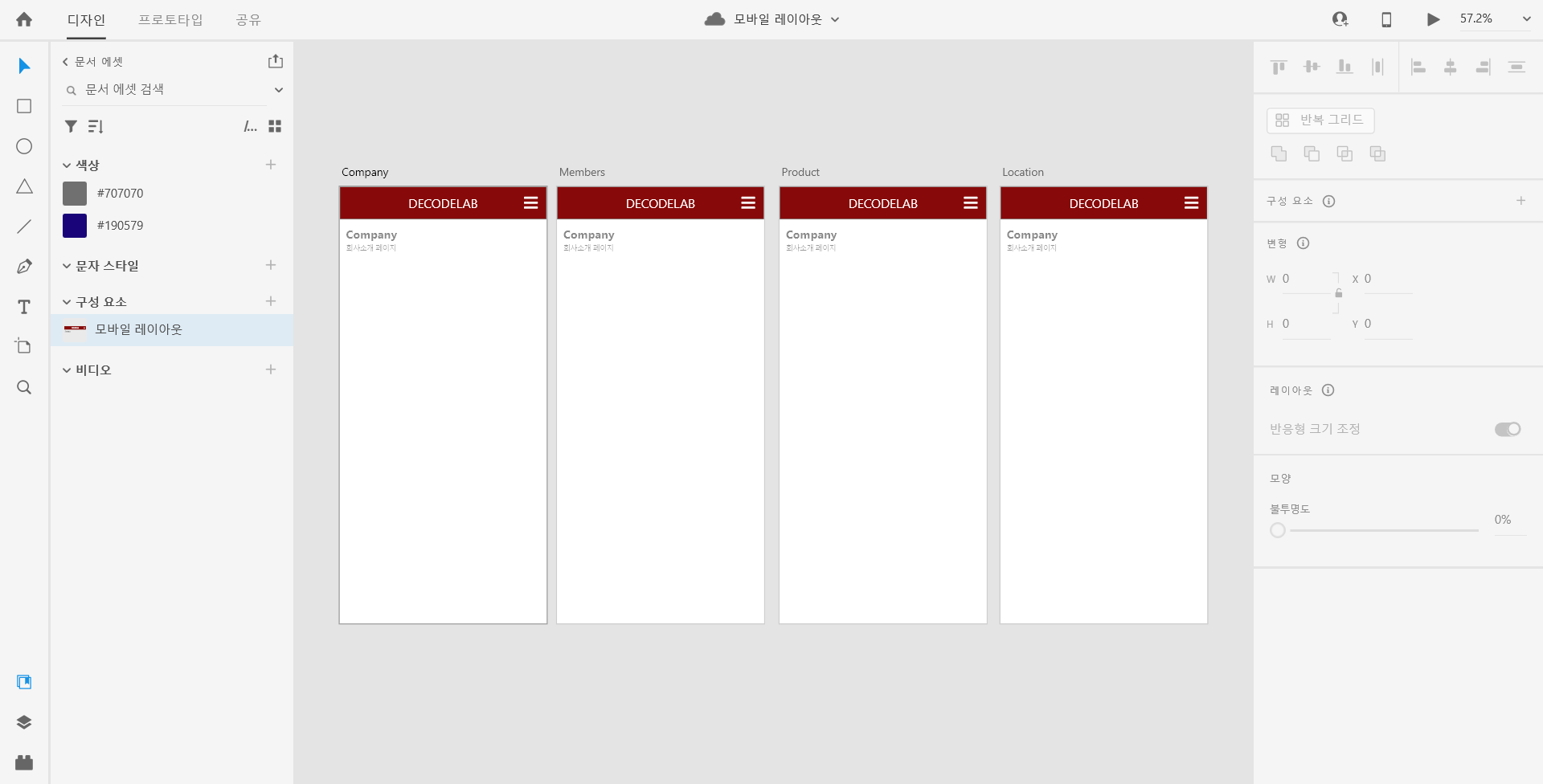
- 구성요소 사용

일일이 복사, 붙여넣기를 이용하면 시간이 너무 오래 걸리므로 한번에 구성요소를 변경할 수 있도록 구성요소 기능 이용 (구성요소 만들기)

원본을 변경하면 사본 전체 변경 가능
- 호버, 토글 효과 구현 (구성요소 만들기 기능 이용)
1) 호버 구현


마우스 오버가되면 동작하는것을 볼수있다.
2) 토글 구현

클릭하면 화살표 모양으로 바뀜
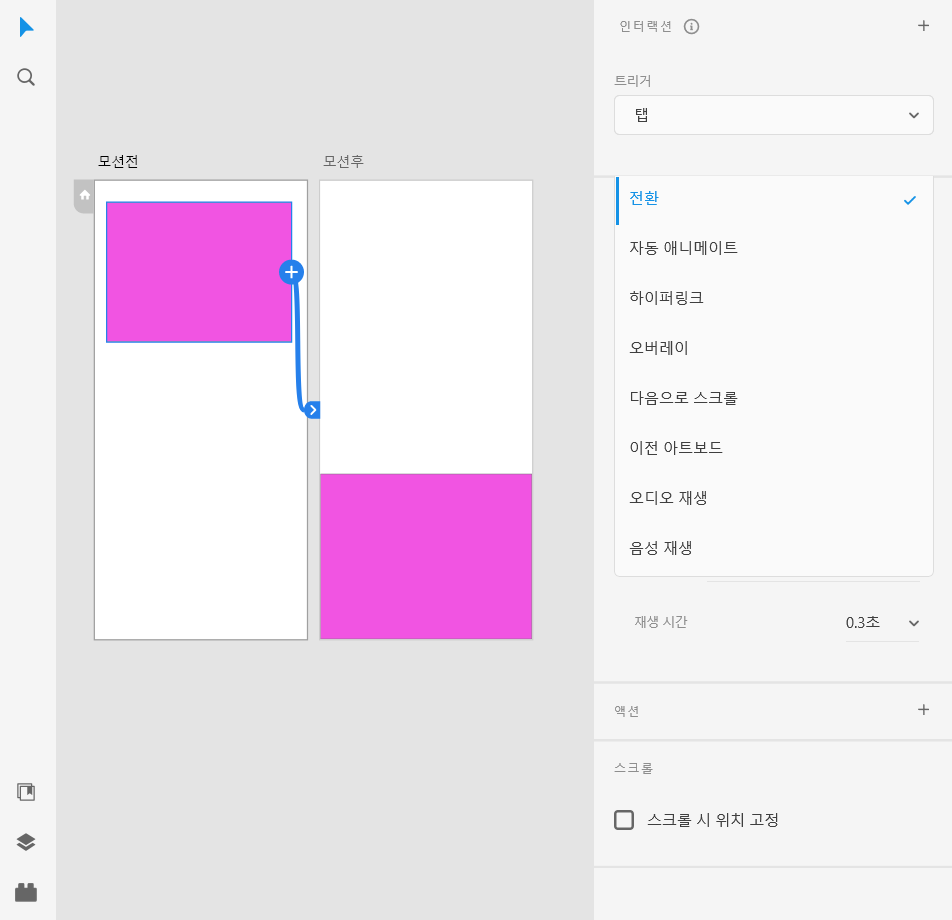
- 프로토타입을 활용한 UI 모션 기초

트리거, 유형, 애니메이션을 이용하여 다양한 효과를 줄수있음.

- 프로토타입을 활용한 UI 모션 기초
- 오버레이 - 독립적인 패널로 따로 관리하면서 실제 아트보드에 삽입 가능

박스별로 사각형과 연결하여 박스를 클릭할때마다 다음 사각형이 나오도록 설정

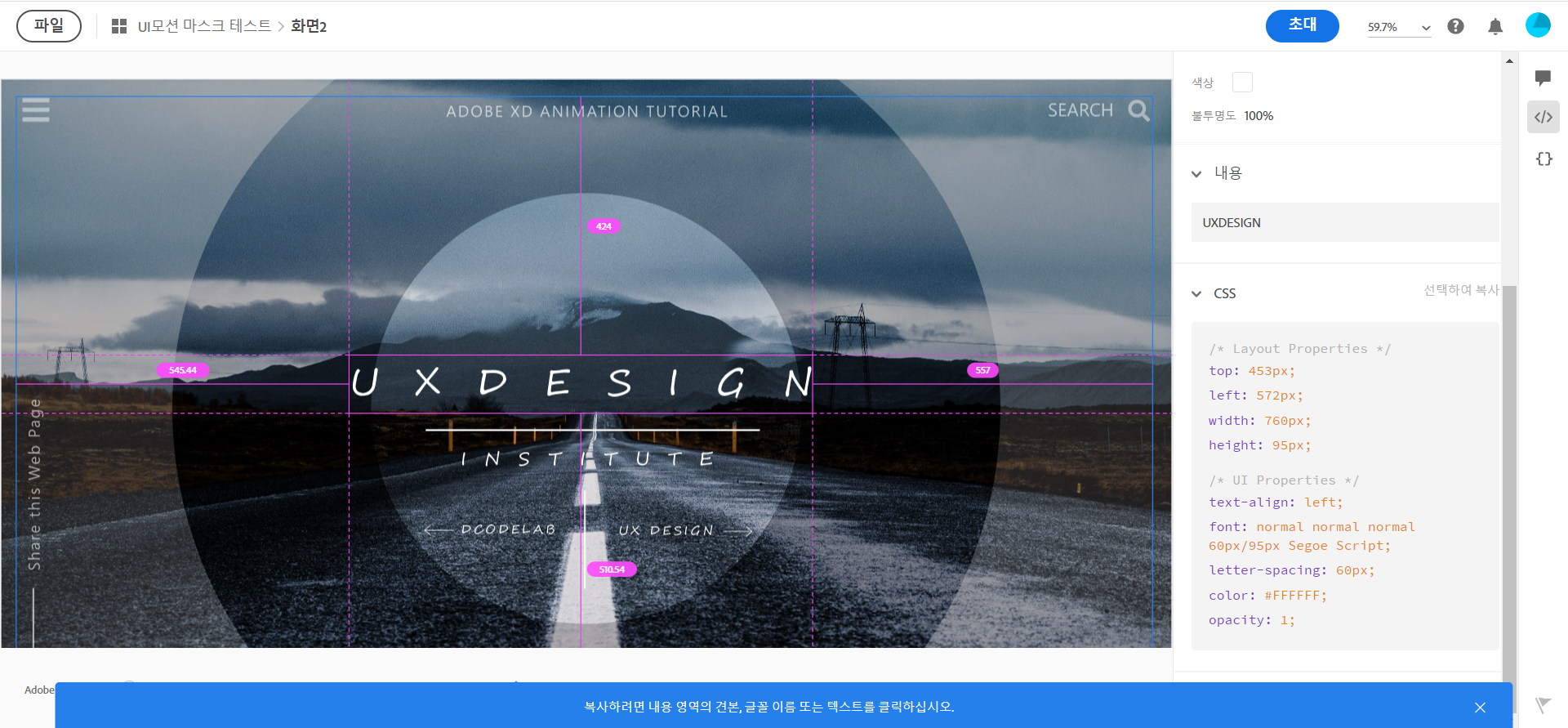
- 실습예제1 (마스크모션, 공통 UI 제작, 버튼 호버효과 이용) 작업물 공유
1) 마스크 모션

2) 공통 UI 제작, 버튼 호버효과 적용

3) 최종 작업물 공유
https://xd.adobe.com/view/0b210b53-2e28-455c-b7b3-3425b4283bd6-5e72/
UI모션 마스크 테스트
2 Screens, Published on Jul 12, 2022 13:05 GMT
xd.adobe.com
- 추가 (작업물 공유하는 방법)

https://xd.adobe.com/view/0b210b53-2e28-455c-b7b3-3425b4283bd6-5e72/
UI모션 마스크 테스트
2 Screens, Published on Jul 12, 2022 13:05 GMT
xd.adobe.com
- 개발자 전용 공유

'Web' 카테고리의 다른 글
[WEB] CSS3를 활용한 웹 문서 스타일링 (0) 2022.07.19 [WEB] HTML 기본 문법 정리 (0) 2022.07.16 [WEB] Flask 실행하기 (AWS 서버 이용) (0) 2022.03.11 [WEB] Flask시작하기 (Get, Post 정리) (0) 2022.03.07 [WEB] 웹 스크래핑, mongoDB (0) 2022.03.07