-
[FLUTTER] AppBar & PaddingFlutter 2023. 3. 14. 15:48
[AppBar]
: AppBar에 아까 추가했던, Hello Flutter 문구 넣기
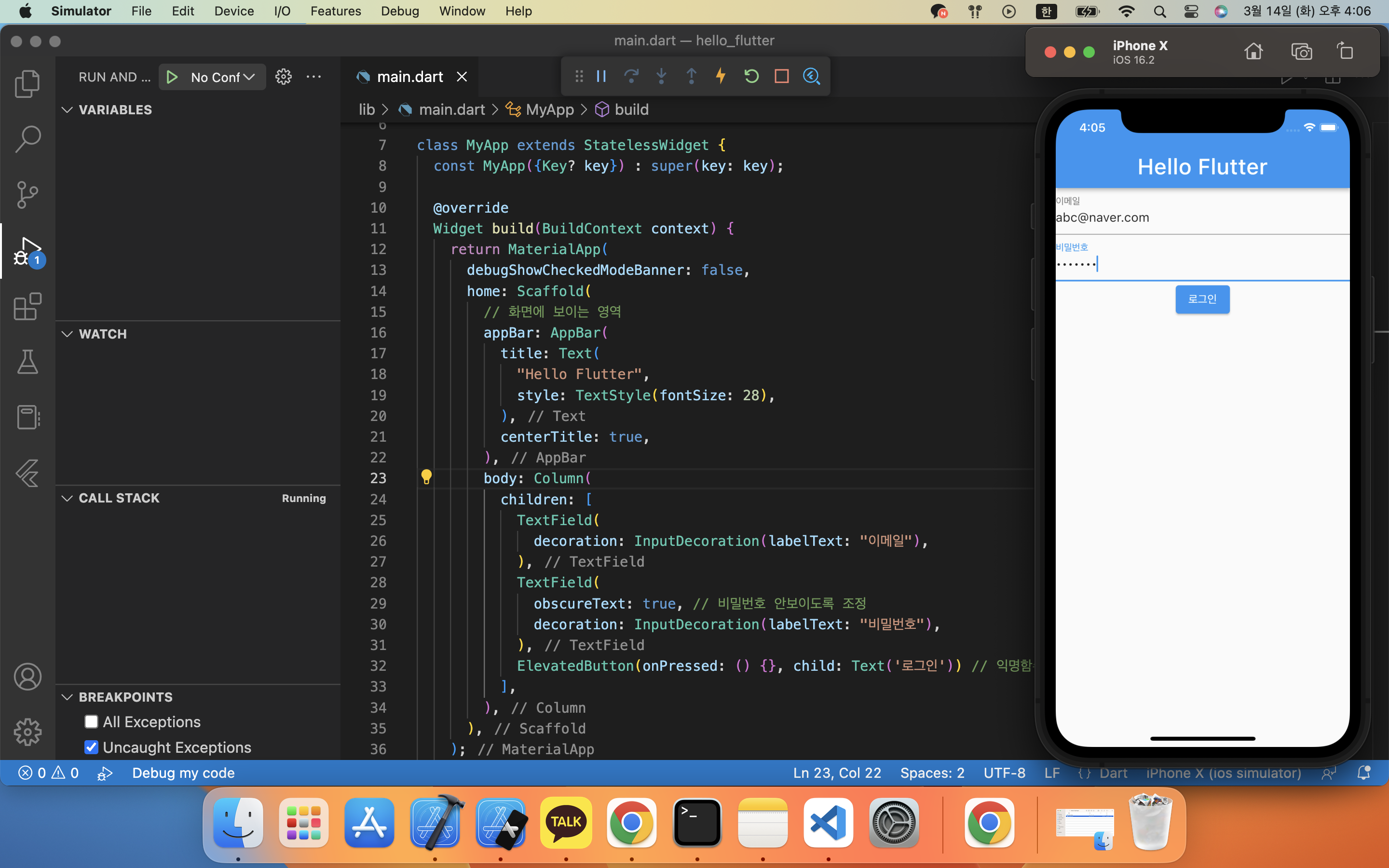
appBar: AppBar( title: Text( "Hello Flutter", style: TextStyle(fontSize: 28), ), centerTitle: true, ),💡 AppBar 위젯의 title은 iOS와 Android에서 서로 다르게 보이므로, 중앙정렬 해주어야한다. (위 코드처럼 centerTitle: true 추가)
iOS : 중앙 정렬
Android : 왼쪽 정렬
[Padding]
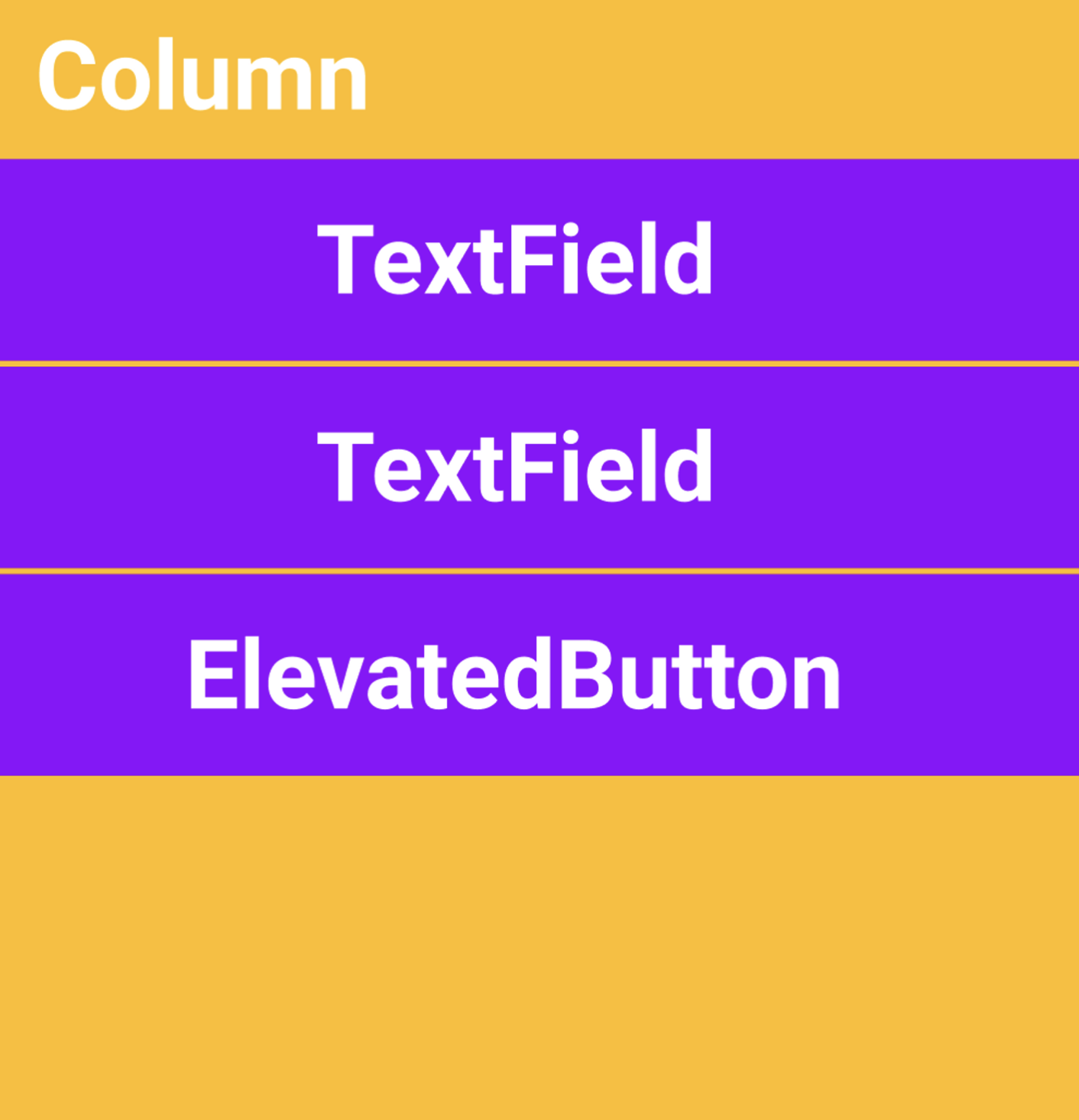
: 기존 Scaffold의 body 속성에 위젯들은 아래와 같이 배치

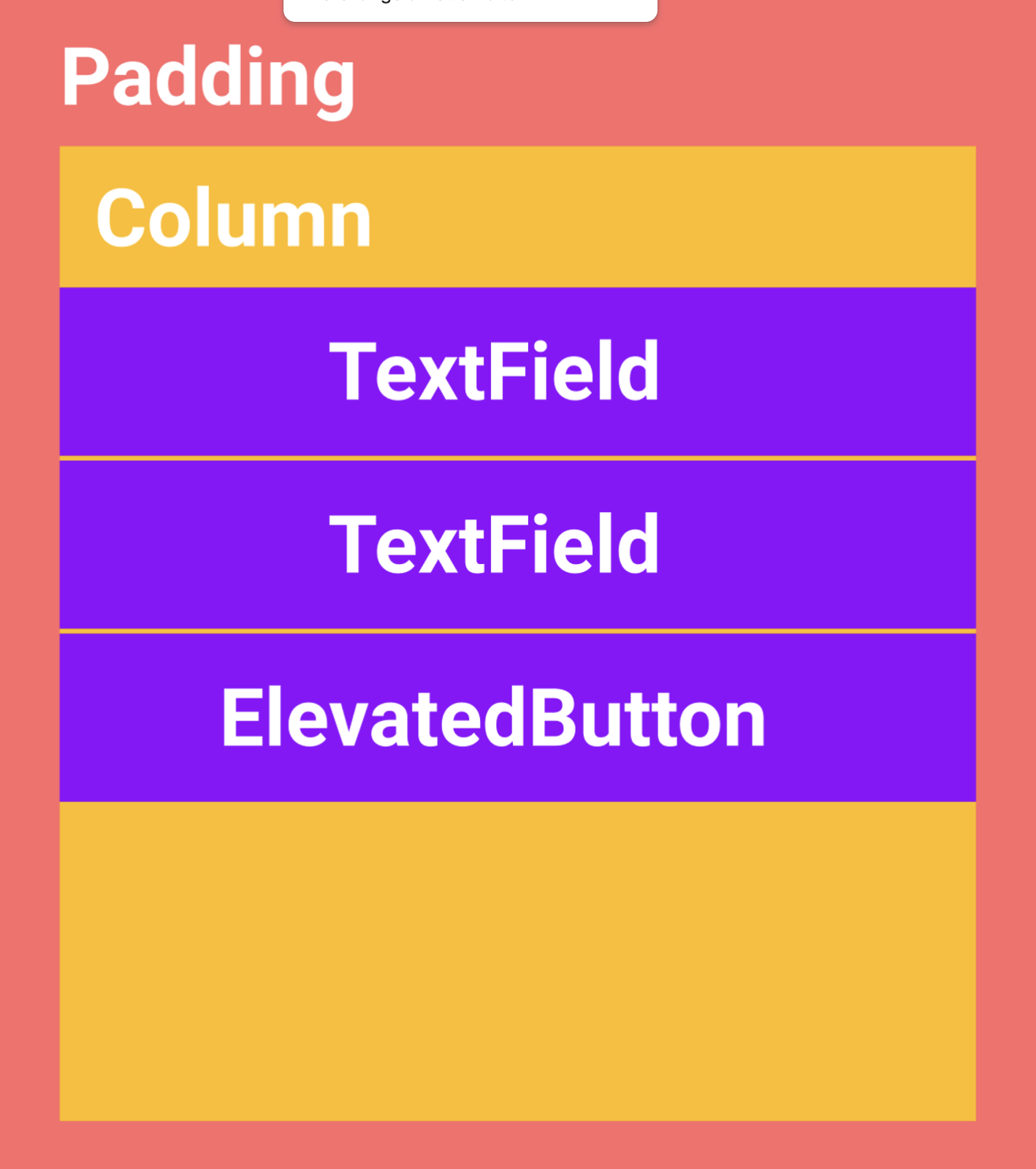
: Column 위젯을 Padding이라는 위젯으로 감싸면 여백을 추가할 수 있음.

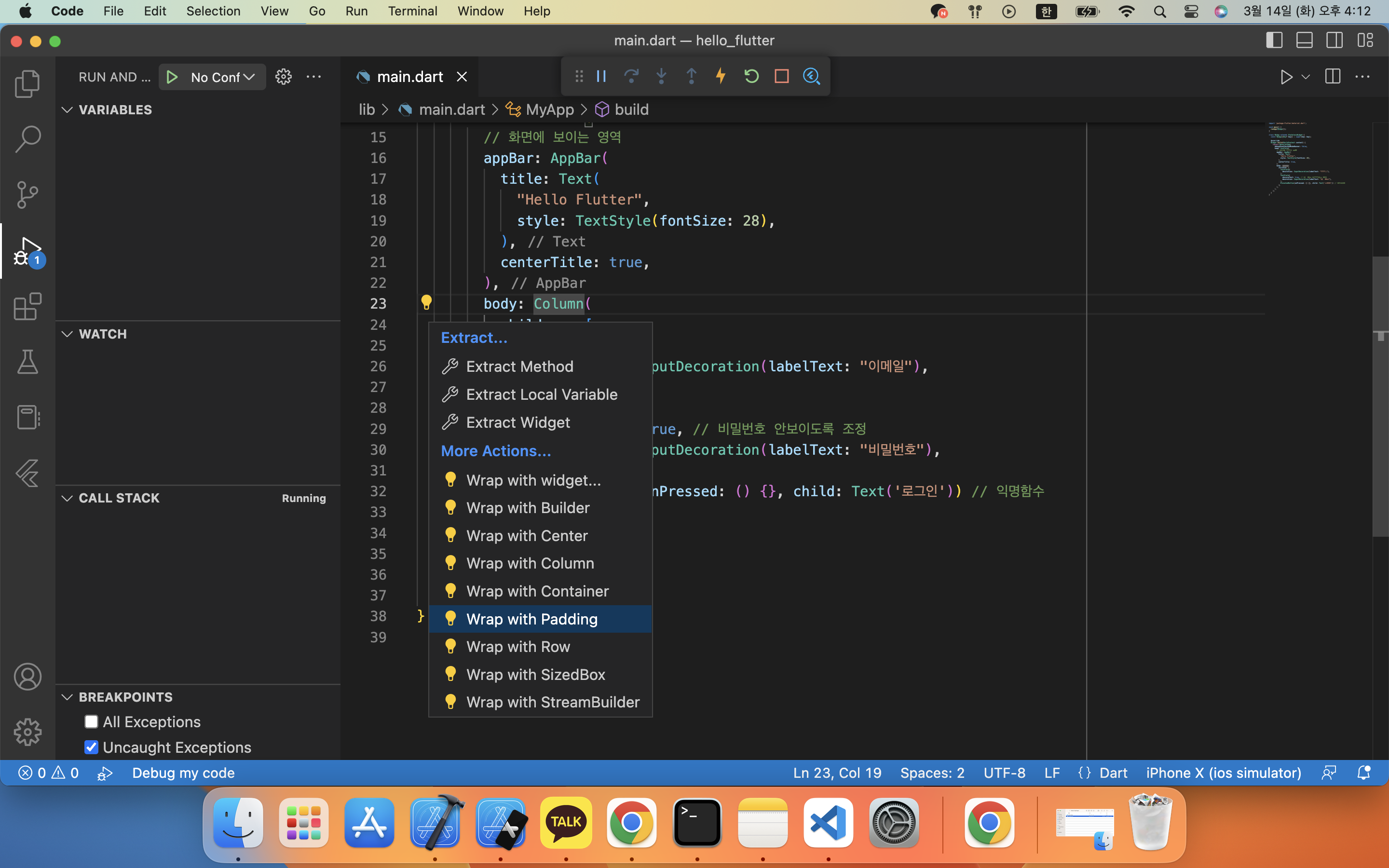
아래와 같은 방법으로 Padding 추가하기

: 기존 패딩값 8.0에서 16으로 변경해주기
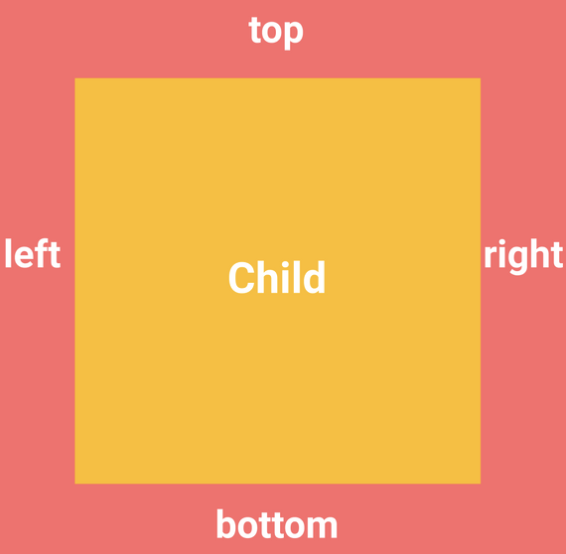
body: Padding( padding: const EdgeInsets.all(16), child: Column( children: [ TextField( decoration: InputDecoration(labelText: "이메일"), ), TextField( obscureText: true, // 비밀번호 안보이도록 조정 decoration: InputDecoration(labelText: "비밀번호"), ), ElevatedButton(onPressed: () {}, child: Text('로그인')) // 익명함수 ], ), ),+추가) EdgeInsets 사용법

- 전방위 모두 동일하게 적용
EdgeInsets.all(8)- 특정 방위만 적용
EdgeInsets.only( left: 8, right: 8, )- 위아래 또는 좌우 적용
EdgeInsets.symmetric( vertical: 8, horizontal: 8, )'Flutter' 카테고리의 다른 글
[FLUTTER] Image & SingleChildScrollView (0) 2023.03.14 [FLUTTER] Container (margin & padding & alignment / boxDecoration) (0) 2023.03.14 [FLUTTER] Button (0) 2023.03.14 [FLUTTER] TextField (0) 2023.03.14 [FLUTTER] Scaffold & Text (0) 2023.03.14