-
[iOS] #3 LaunchScreen - 로딩화면 만들기!ToyProject 2023. 6. 20. 01:15
로딩화면 만드는 방법은 생각보다 쏘~Easy하당!
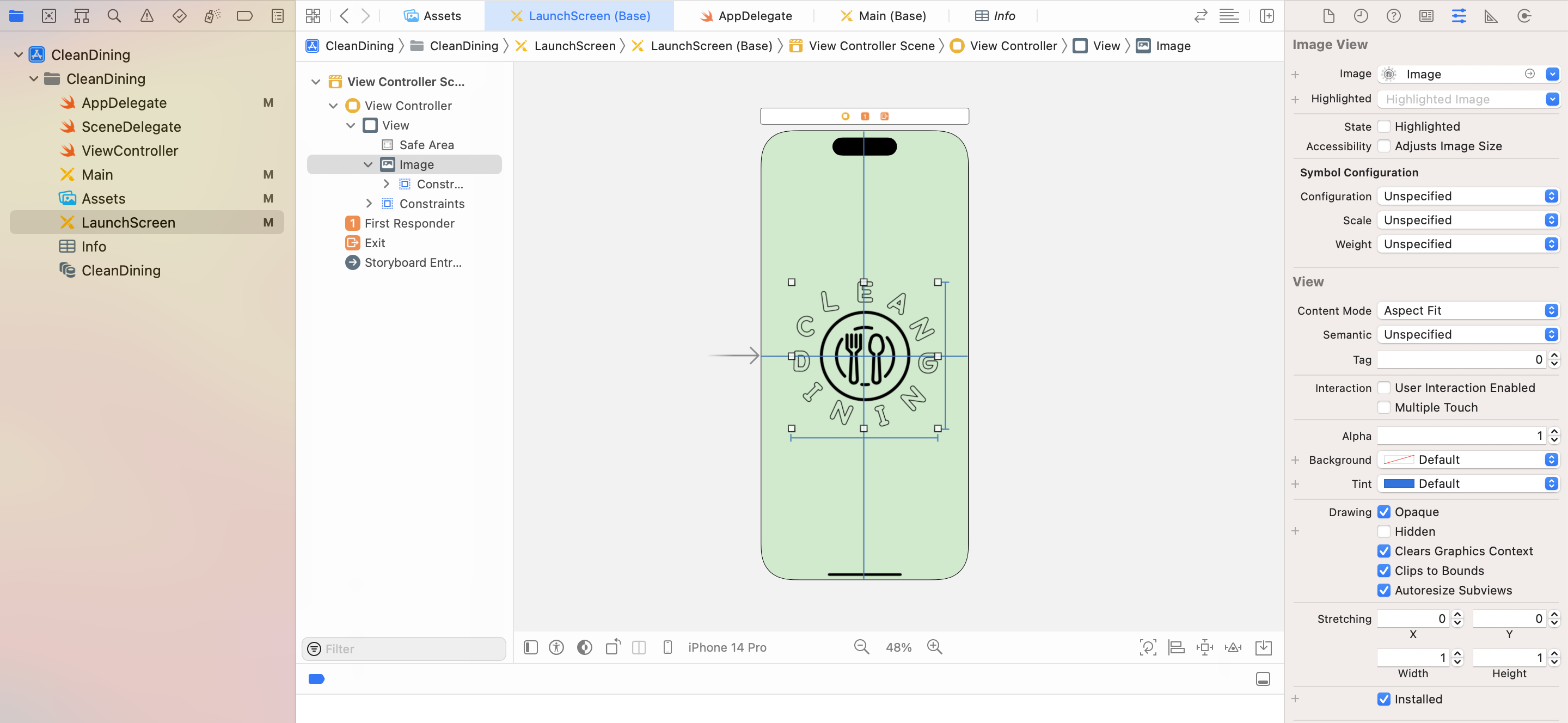
1. 아래처럼 Launch Screen에서 만들어주면 된다.
: 피그마에서 만들어둔대로 이미지를 다운받아서 이미지만 추가해주었다!

2. AppDelegate.swift 파일 수정해주기
AppDelegate 화면에 가서 Delay만 추가해주면 된다!
(추가안해주면 LaunchScreen 화면에서 자동으로 안넘어감!)

func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { // Override point for customization after application launch. Thread.sleep(forTimeInterval: 0.6) return true }3. 결과화면 히히
main은 Mapkit으로 그냥 지정해두었기땜시,,,지도가 뜬당,,,히히
[참고자료]
Xcode 기능 - 로딩화면 만드는 방법 / Loading Lunch Screen
이제 지금까지 바빴던 업데이트를 완료하였습니다! 조금더 정리하는 느낌으로 그동안 어플을 개발하면서 중간중간 썼었던 기능을 하나씩 정리하는 글을 올릴께요! 이번에는 로딩화면을 만드는
fdee.tistory.com
'ToyProject' 카테고리의 다른 글
[DB] #6 DataGrip 이용해서 CSV 파일 Import (0) 2023.06.21 [iOS] #5 Naver 지도 API 내 위치 찾기 & Marker 이미지 변경 (0) 2023.06.21 [iOS] #4 Naver 지도 API 사용하기 (0) 2023.06.21 [iOS] #2 ColorSet 세팅 및 AppIcon 지정 (0) 2023.06.20 [iOS] #1 Clean Dining Project Figma (0) 2023.06.20